selamat pagi-selamat siang-selamat sore dan selamat malam pembaca yang sudah berkenan mengunjungi blog yang sangat berguna untuk menambah wawasan anda ini J
Ataupun yang meringankan beban anda untuk tidak bersusah-susah payah mencari kesana-sini bahan untuk mengerjakan tugas pratikum J HAHAHAHA
NOTE

untuk para pembaca yang cerdas alangkah baiknya setelah membaca tulisan ini, ringankan tangan saudara untuk share tulisan ini atau ikuti blog ini dengan mengklik gambar seperti di samping J
oke tidak usah berlama-lama lagi bincang-bincangnya langsung aja di pelajari para pembaca yang budiman J
PENDAHULUAN 1
#JAWABAN MUNGKIN DIACAK
1.
HTML
(HYPERTEXT MARKUP LANGUAGE) adalah sebuah bahasa
pemrograman yang digunakan untuk membuat sebuah halaman website dan menampilkan
berbagai informasi yang terdapat dalam sebuah browser internet.
2.
Spesifikasi
HTML 5 menjabarkan vokabular yang dapat ditulis dalam dua
sintak yaitu html dan XML yang disesuaikan dengan kebutuhan pemrogram,
pasar atau aplikasi. Vokabular HTML dari jaman sebalumnya (HTML+,
HTML 2.0, HTML 3.2) umumnya ditulis menggunakan aturan sintak SGML.
Pada HTML 4 telah diterapkan dua sintak yaitu: SGML (disebut sebagai
HTML 4.01) dan XML (disebut XHTML 1.0).
Sementara itu, HTML 5 menenerapan dua sintak yaitu: html dan XML.
Karena SGML nyaris tidak pernah didukung baik oleh browsers maupun
kebanyakan tools untuk html authoring yang ada, maka HTML 5 mendefinisikan
serialisasi baru (lihat diagram) dan disebut sebagai html, yang sepintas mirip dengan SGML seperti dikenal sebelumnya.
sintak yaitu html dan XML yang disesuaikan dengan kebutuhan pemrogram,
pasar atau aplikasi. Vokabular HTML dari jaman sebalumnya (HTML+,
HTML 2.0, HTML 3.2) umumnya ditulis menggunakan aturan sintak SGML.
Pada HTML 4 telah diterapkan dua sintak yaitu: SGML (disebut sebagai
HTML 4.01) dan XML (disebut XHTML 1.0).
Sementara itu, HTML 5 menenerapan dua sintak yaitu: html dan XML.
Karena SGML nyaris tidak pernah didukung baik oleh browsers maupun
kebanyakan tools untuk html authoring yang ada, maka HTML 5 mendefinisikan
serialisasi baru (lihat diagram) dan disebut sebagai html, yang sepintas mirip dengan SGML seperti dikenal sebelumnya.
3. &8
Terdapat beberapa pembaharuan
pada suatu dokumen html5 yang tidak ada di dalam dokumen html versi sebelumnya.
Selain itu juga terdapat beberapa tag yang dihapus
dan tidak digunakan lagi.
Berikut ini adalah tag baru yang dapat dijumpai dalam dokumen HTML5, antara lain
1. <article> Tag untuk mendefinisikan sebuah artikel
2. <aside> Tag untuk mendifinisikan konten selain dari konten pada halaman
3. <bdi> Tag yang digunakan untuk mengisolasi bagian dari teks yang dapat diformat dalam arah yang berbeda dari teks lain di luar itu
4. <command> Tag untuk mendefinisikan tombol perintah bahwa seorang pengguna dapat memanggil
5. <details>
Tag untuk mendefinisika rincian tambahan bahwa pengguna dapat melihat atau menyembunyikan
6. <summary> Tag untuk mendefinisikan sebuah ringkasan dari suatu elemen tag <details>
7. <figure> Tag yang digunakan untuk menentukan konten secara mandiri, seperti ilustrasi, diagram, foto, daftar kode, dan lain- lain.
8. <figcaption> Tag yang digunakan untuk mendefinisikan sebuah caption untuk elemen <figure>
9. <footer> Tag untuk mendefinisikan sebuah bagian akhir
10. <header> Tag untuk mendefinisikan sebuah awalan sebuah dokumen
11. <hgroup> Grup untuk pengesetan heading dari <h1> sampai <h6>
12. <mark> Tag untuk menandai dan mendifinisikan suatu teks
13. <meter> Tag untuk mendefinisikan pengukuran skalar dalam kisaran yang dikenal sebagai (alat ukur)
14. <nav> Tag untuk mendefinisikan navigasi Link
15. <progress> Tag untuk kemajuan tugas
16. <ruby> Tag untuk mendefinisikan sebuah penjelasan teks ruby (untuk tipografi Asia Timur)
17. <rt> Tag untuk mendefinisikan penjelasan / pengucapan karakter (tipografi untuk Asia Timur)
18. <rp> Tag untuk mendefinisikan apa yang harus ditampilkan di browser yang tidak mendukung penjelasan bahasa ruby
19. <section> Tag untuk mendefinisikan bagian dalam dokumen
20. <time> Tag untuk mendefinisikan tanggal / waktu
21. <wbr> Tag untuk mendefinisikan line break
Berikut ini adalah tag baru yang dapat dijumpai dalam dokumen HTML5, antara lain
1. <article> Tag untuk mendefinisikan sebuah artikel
2. <aside> Tag untuk mendifinisikan konten selain dari konten pada halaman
3. <bdi> Tag yang digunakan untuk mengisolasi bagian dari teks yang dapat diformat dalam arah yang berbeda dari teks lain di luar itu
4. <command> Tag untuk mendefinisikan tombol perintah bahwa seorang pengguna dapat memanggil
5. <details>
Tag untuk mendefinisika rincian tambahan bahwa pengguna dapat melihat atau menyembunyikan
6. <summary> Tag untuk mendefinisikan sebuah ringkasan dari suatu elemen tag <details>
7. <figure> Tag yang digunakan untuk menentukan konten secara mandiri, seperti ilustrasi, diagram, foto, daftar kode, dan lain- lain.
8. <figcaption> Tag yang digunakan untuk mendefinisikan sebuah caption untuk elemen <figure>
9. <footer> Tag untuk mendefinisikan sebuah bagian akhir
10. <header> Tag untuk mendefinisikan sebuah awalan sebuah dokumen
11. <hgroup> Grup untuk pengesetan heading dari <h1> sampai <h6>
12. <mark> Tag untuk menandai dan mendifinisikan suatu teks
13. <meter> Tag untuk mendefinisikan pengukuran skalar dalam kisaran yang dikenal sebagai (alat ukur)
14. <nav> Tag untuk mendefinisikan navigasi Link
15. <progress> Tag untuk kemajuan tugas
16. <ruby> Tag untuk mendefinisikan sebuah penjelasan teks ruby (untuk tipografi Asia Timur)
17. <rt> Tag untuk mendefinisikan penjelasan / pengucapan karakter (tipografi untuk Asia Timur)
18. <rp> Tag untuk mendefinisikan apa yang harus ditampilkan di browser yang tidak mendukung penjelasan bahasa ruby
19. <section> Tag untuk mendefinisikan bagian dalam dokumen
20. <time> Tag untuk mendefinisikan tanggal / waktu
21. <wbr> Tag untuk mendefinisikan line break
Penambahan tag untuk keperluan multimedia
1. <audio>
Tag untuk mendefinisikan isi suara
2. <video>
Tag untuk mendefinisikan sebuah video atau film
3. <source>
Tag untuk mendefinisikan beberapa sumber daya media untuk <video> dan <audio>
4. <embed>
Tag untuk mendefinisikan sebuah wadah untuk aplikasi eksternal atau konten interaktif (plug-in)
5. <track>
Tag yang digunakan untuk mendefinisikan trek teks untuk <video> dan <audio>
Tag untuk mendefinisikan isi suara
2. <video>
Tag untuk mendefinisikan sebuah video atau film
3. <source>
Tag untuk mendefinisikan beberapa sumber daya media untuk <video> dan <audio>
4. <embed>
Tag untuk mendefinisikan sebuah wadah untuk aplikasi eksternal atau konten interaktif (plug-in)
5. <track>
Tag yang digunakan untuk mendefinisikan trek teks untuk <video> dan <audio>
Elemen Baru
1. <canvas>
Tag yang digunakan untuk menggambar grafik, on the fly, yang biasanya melalui script javascript
Elemen Form Baru
1. <datalist>
Tag yang digunakan untuk menentukan daftar pilihan yang telah ditentukan untuk kontrol input
2. <keygen>
Mendefinisikan sebuah bidang kunci-pair generator (untuk formulir)
3. <output>
Mendefinisikan hasil penghitungan
Tag yang digunakan untuk menggambar grafik, on the fly, yang biasanya melalui script javascript
Elemen Form Baru
1. <datalist>
Tag yang digunakan untuk menentukan daftar pilihan yang telah ditentukan untuk kontrol input
2. <keygen>
Mendefinisikan sebuah bidang kunci-pair generator (untuk formulir)
3. <output>
Mendefinisikan hasil penghitungan
Sementara itu
beberapa tag yang dihilangkan dan tidak dipakai lagi dalam dokumen HTML5 antara
lain:
4.
<acronym>
5.
<applet>_
Sebagai awal dari Java applets
|
6.
<basefont>
7.
<big>_ Memperbesar
ukuran teks sebesar satu point dari defaultnya
8.
<center>_ Untuk
perataan tengah terhadap teks atau gambar
9.
<dir>
10. <font>_ Mengganti jenis, ukuran, warna huruf yang akan digunakan utk teks
11. <frame>_ Mendefinisikan frame
12. <frameset>_
Mendefinisikan attribut halaman yang akan menggunakan frame
|
13. <noframes>_
Jika browser user tidak mendukung frame
14. <strike>
15. <tt>
4. Tapi HTML 5
datang dengan banyak fleksibilitas dan akan medukung hal-hal dibawah ini:
-
Tag nama huruf besar
-
Tanda kutip menjadi opsional
untuk atribut
-
Nilai atribut menjadi
opsional
-
Menutup semua elemen kosong
menjadi opsional.
5.
6. XHTML (Extensible HyperText Markup Language) adalah kombinasi antara HTML dan XML (Extensible
Markup Language). XML diciptakan untuk menjelaskan data, sedangkan HTML
diciptakan untuk menampilkan data.
Perbedaan HTML
dan XHTML :
·
Semua elemen dan attribute pada
dokumen XHTML harus diketik dalam huruf kecil (ini tidak perlu pada HTML).
·
Semua tag pembuka harus ditutup
dengan tag penutup, di HTML banyak tag- tag pembuka dibiarkan terbuka tanpa
menutupnya namun tidak terjadi error bila dibuka pada browser, salah satu
contohnya adalah line break dan image tag.
·
Dalam dunia XHTML, segala tag
harus bersarang secara teratur (properly nested), artinya bahwa jika anda
membuka tag “a” setelah itu membuka tag baru di dalamnya, maka tag yang paling
baru harus ditutup duluan dan tag yang terbuka pertama harus ditutup paling
akhir. Walaupun nesting ini juga terdapat dalam dunia HTML namun tidak seketat
peraturan di XHTML.
·
Tiap value pada attribute harus
terbungkus dengan tanda kutip ganda atau tunggal dan atributnya sendiri tidak
boleh disingkat.
·
Image tag harus terdapat alt
attribute yang menyediakan deskripsi image, untuk memungkinkan mereka memiliki
beberapa persyaratan untuk aksesibilitas bersama dengan standar web yang
berbeda.
·
Persyaratan lain dari XHTML
adalah adanya pernyataan dari DOCTYPE yang menentukan aturan mana yang diikuti
oleh dokumen anda (aturan yang diwarisi dari XML). Anda akan menemukan
pernyataan ini pada barisan pertama dari atas ketika anda mengaktifkan halaman
source kode XHTML yaitu tipe dokumen deklarasi (juga disebut dengan DTD atau
DOCTYPE). Sebagian besar halaman web yang diciptakan hari ini akan menyertakan
deklarasi DOCTYPE tersebut. Ada 3 DTD untuk XHTML: Strict (hanya akan validasi
jika tanpa tag usang), Transisi (masih akan memvalidasi dengan tag usang), dan
Frameset (untuk halaman yang "set up frame"). Semua dokumen XHTML
harus sesuai dengan aturan sintaks XML.
7. Sebagai sebuah bahasa markup, HTML
membutuhkan cara untuk memberitahu web browser bagaimana suatu text
ditampilkan. Apakah text itu ditulis sebagai sebuah
paragraf, list, atau sebagai link? Dalam HTML, tanda ini dikenal dengan
istilah tag.
Elemen
adalah isi dari tag yang berada diantara tag pembuka dan tag penutup.
Atribut
adalah informasi tambahan yang diberikan kepada tag. Informasi ini bisa berupa
instruksi untuk warna dari text, besar huruf dari text, dll.
Ex: <p> Ini
adalah sebuah paragraf </p>
<p> , </p> →
tag pembuka &penutup
Ini adalah paragraf →
elemen
href adalah
nama dari atribut, dan http://bimatambora.blogspot.co.id/
adalah value atau nilai dari atribut tersebut. Tidak semua tag
membutuhkan atribut, tapi anda akan sering melihat sebuah tag memiliki atribut,
terutama atribut id dan class yang terutama dibutuhkan dalam manipulasi
halaman web menggunakan CSS maupun JavaScript.
Makannya pada era awal orang mengenal internet, orang dapat mengetahui
sistem operasi server situs web yang digunakan dengan hanya melihat ekstensi
filenya saja. Jika jumlah huruf pada ekstensinya 4, berarti sistem operasi yang
digunkana adalah UNIX. Jika panjang ekstensinya 3 karakter, server situs web
bisa menggunakan UNIX atau WINDOWS. Sekarang, jumlah karakter dalam ekstensi
ini sudah tidak bisa digunakan karena ekstensi file di windows bisa lebih dari
3 karakter.
5. Contoh
struktur dokumen HTML5 minimum :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>...</title>
</head>
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
</html>
PRATIKUM 1
script 1
<html>
<head>
<title>Tabelku</title>
</head>
<body>
<center>
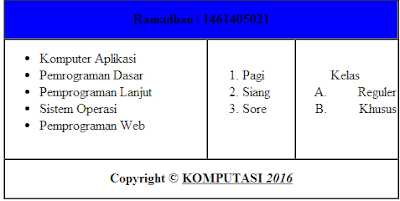
<table width="35%" height="40%" border="1" cellspacing="0">
<tr>
<th colspan=3 bgcolor="blue">
<div align="center"> Ramadhan | 1461405021
</div>
</th>
</tr>
<tr>
<td>
<ul>
<li>Komputer Aplikasi
<li>Pemrograman Dasar
<li>Pemprograman Lanjut
<li>Sistem Operasi
<li>Pemprograman Web
</ul>
</td>
<td>
<ol>
<li>Pagi
<li>Siang
<li>Sore
</ol>
</td>
<td>
<ol type="A">
<div align="left">Kelas
<div align="Right">
<li>Reguler
<li>Khusus
</div>
</ol>
</td>
</tr>
<tr>
<th colspan=3>
<div align="center">Copyright © <u>KOMPUTASI<i> 2016
</tr>
</table>
</center>
</body>
</html>
gambar setelah dieksekusi
script 2
<html>
<head>
<title>about me</title>
</head>
<body>
<center>
<table width="35%" height="40%" border="1" cellspacing="0">
<tr>
<th colspan=3 bgcolor="green">
<div align="center"> ABOUT ME
</div>
</th>
</tr>
<tr>
<td>Nama
<td><input type="text" name="nama" size=50>
</tr>
<tr>
<td>Alamat
<td><input type="text" name="alamat" size=50>
</tr>
<tr>
<td>Kelamin
<td><input type="radio" name="kelamin">Laki-laki
<input type="radio" name="kelamin">Perempuan
</tr>
<tr>
<td>Hobi
<td>
<select size="l" name="hobi">
<option>Nonton film</option>
<option>Membaca</option>
<option>Olahraga</option>
</select>
</tr>
<tr>
<td>Kalimat Favorit
<td><textarea class="medium" name="textarea" cols="40" rows="3"></textarea>
</tr>
</table>
</center>
</body>
</html>
gambar setelah dieksekusi
Sign up here with your email




ConversionConversion EmoticonEmoticon